Video developers and streaming engineers (including those at Bitmovin) are often using multiple tools to troubleshoot everything that can go wrong at different points in their end-to-end workflow. This usually means a mix of commercial and open-source solutions combined with some in-house tools that are only available within your company. For the past couple of years, one of Bitmovin’s most useful internally built tools has been our MP4Inspector, a Chrome extension that enables quick inspection of streaming irregularities directly in the browser. With this post, we are happy to announce that MP4Inspector has been published with the open-source MIT license and is now free and available for everyone!
Troubleshooting before MP4Inspector
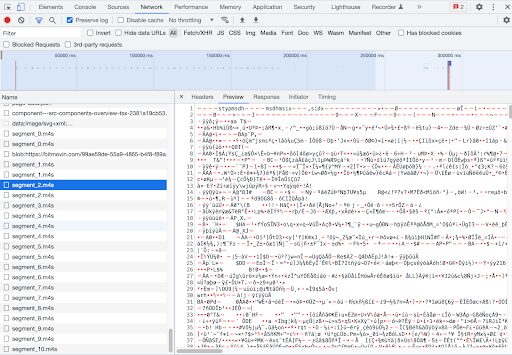
When investigating any web-based issues that are reproducible on your own machine, the built-in browser dev tools are a good place to start, especially for diagnosing network-related problems. But, when it comes to digging deeper into video encoding and packaging issues, the built-in tools fall a little short. As you can see in the screenshot below, if you select one of the .m4s video segments from a DASH stream, the Network tab is unable to interpret the raw data and shows a bunch of unintelligible text in the Preview.

So in order to dig any further, you would have to download the problem segment(s) and open them in some other tool (like ISOViewer) to visualize the mp4 box structure and contents. That might not reveal anything on its own, so then you might do the same with the segment(s) from a working stream, and compare them to see what might be different or missing to reveal the source of the issue.
That’s a tedious, boring process, especially if you’re doing it several times a day, so two of Bitmovin’s Software Developers, Stefan Krainer and Wolfram Hofmeister decided to make their own lives easier with a hackathon project…a Chrome extension that can render mp4 boxes in the Network tab. They quickly learned the Network tab itself is not available for modification but pivoted to build their own enhanced Network tab capable of rendering mp4 boxes and more. It has been valuable internally ever since and has further evolved into the version that we have now open-sourced for you to use.
What can MP4Inspector do?
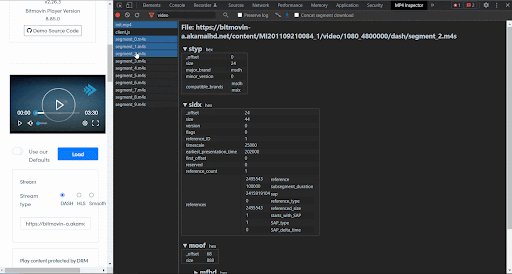
Filter by file name and/or mp4 box
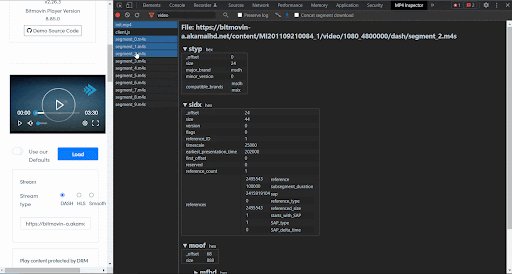
As with the default Network tab, you can filter the entries by file name or URL. A big improvement over the Network tab, is that you can also filter by mp4 box name (like moov or traf) to show only entries that contain a box with that value. The filters can also be combined to only show entries that match both.

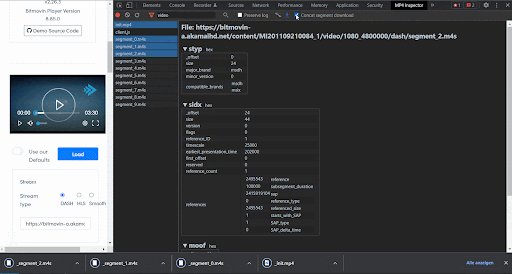
Side-by-side mp4 box comparisons
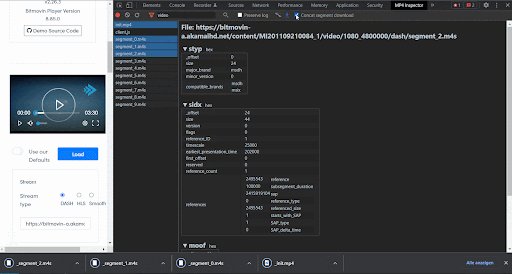
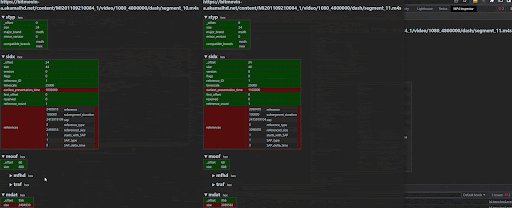
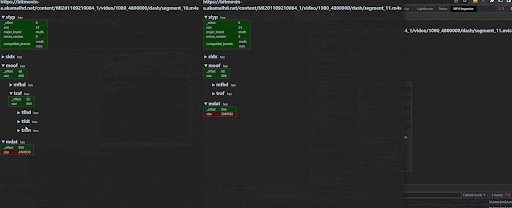
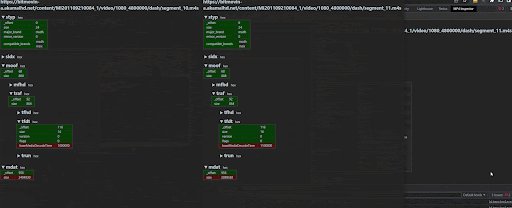
Compare the boxes of any two segments by selecting them and clicking the compare button. The boxes will then be shown next to each other, with color-coded results showing what is the same/different/missing between them.

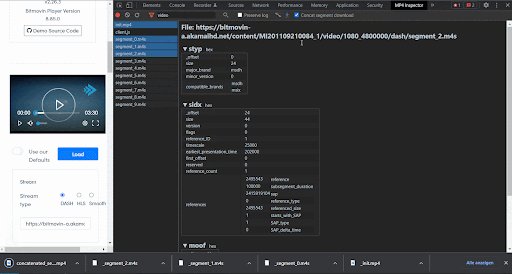
Download and concatenate segments
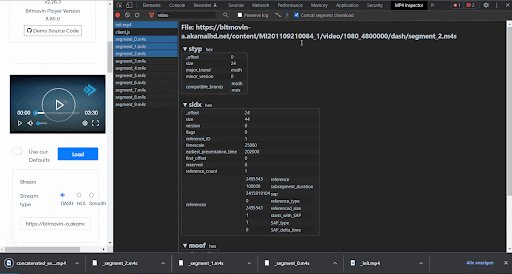
For more detailed inspection (with ffprobe for example) or to create a standalone test asset, MP4Inspector offers the ability to download and concatenate segments into a single, playable file by combining the init segment with any number of data segments you select. Note that currently, the concatenation does not support audio + video muxing, meaning you’ll need to choose only video or only audio segments.

Installing and using MP4Inspector
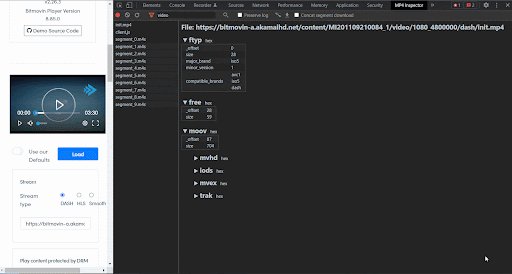
To install the MP4Inspector, either clone the github repo, download the zipped version to your local machine, or download the extension in Chrome Web Store. Next, in Chrome, navigate to chrome://extensions/ (or edge://extensions/ for chromium edge), enable Developer mode and then click Load unpacked extension. Select the folder where you cloned the repo or unzipped the download and MP4Inspector will appear among your other installed extensions. Restart your browser to complete installation and MP4Inspector will now show up as the far-right tab when you open the Chrome Developer Tools. You may need to click the arrows to expand the view depending on your monitor size (if that’s the case you can drag to rearrange the tabs to make it more convenient).
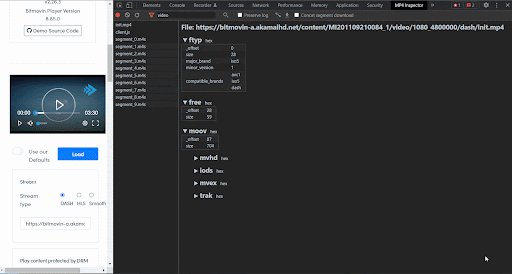
That’s it! Now you can play videos, choose segments, and inspect and compare their mp4 boxes all in the same browser tab! It’s made our daily troubleshooting much more efficient, getting us to the root cause of problems faster and in fewer steps. We hope that you’ll see those same benefits yourself and maybe even expand the capabilities further. If you have any feedback, questions, or suggestions for improvements please share them here.
Test out our other player functions with our free trial today!