Decode, Decompress, and HACK!
Here at Bitmovin, we’re blessed to be surrounded by bright and creative minds. We understand that the stresses of daily work tasks can be overwhelming at times, especially in a dynamic start-up, where your responsibilities can change in a moment. To help alleviate these stresses, we host a quarterly Hackathon and let our teams work on anything that might interest them for 72 hours (including the occasional beer, darts, and/or foosball breaks). This blog post covers some of the projects that our many talented individuals worked on, including an internal Chromecast application, experiments with JLang, and the content team’s very own project. The marketing team’s project was our very own version of Gary V’s content model. Keep reading to see a small sample of what we worked on!

Hackathon Project #1: Dashmovin 2.0 – *Most fun project*
Collaborator(s): Christian Stoenescu, Mario Guggenberger, and Quentin Wendegass
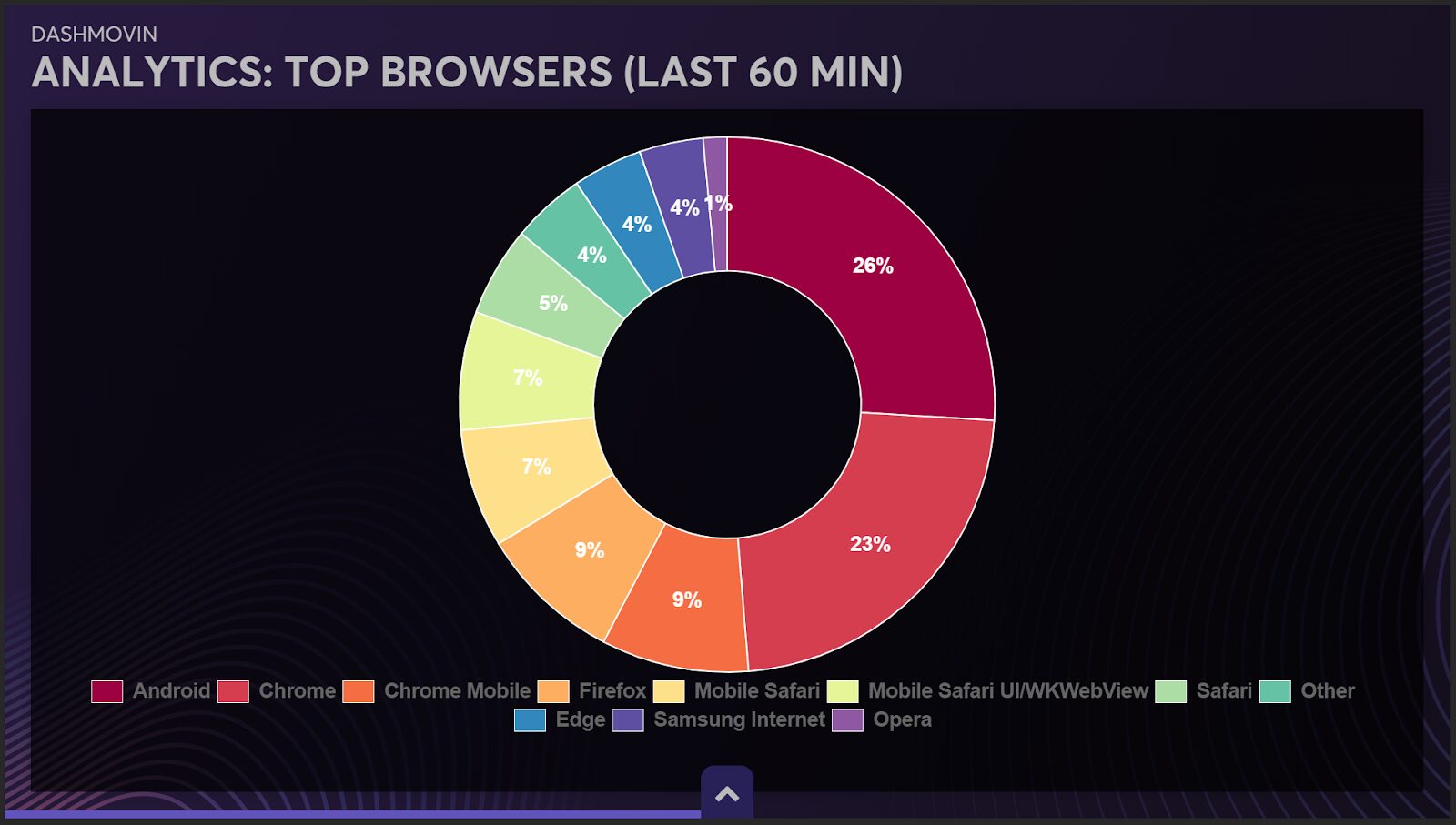
Goal: For our Hackathon project, we worked on updating Dashmovin. Dashmovin is a digital signage software application that is automatically displayed on idle Chromecast displays (mostly TVs – we have a lot of them) across our offices, displaying corporate and development data (e.g. upcoming deals, encoding platform health, nightly test results) and other essential data (e.g. beer fridge temperature and office air quality).
The data is presented through a concept we fancily call “slides” that contain charts or tabular data. Those slides are each displayed for a specific time and rotate using a background scheduler. Building upon the baseline set in a previous Hackathon, we wanted to prepare Dashmovin for a rollout into more offices. Many of our offices have unique interests: the marketing team in San Francisco is not necessarily interested in the same data as the solutions team in Denver or the main developer teams in Klagenfurt, Vienna or Berlin. Additionally, different offices host multiple teams, e.x: development and finance in one of our Klagenfurt offices. We also wanted to enable faster access to specific information when Dashmovin is used interactively on a desktop computer or mobile phone.
Short description of the process: We’ve compiled feedback and project requirements to update our Dashmovin 1.0 display for a long time at this point. We came up with some improvements from one of the original features – a company-wide accessible issue tracker, which informed us of important pain points. The process was thus quite straightforward: Weight requirements, determine the most pressing ones and implement them in an awesome way.

Results: Since this software is backed by multiple services running within Docker containers; our first step was enhancing these containers to support continuous deployment. This would save us from having to manually redeploy them at every iteration – a factor which ate up precious development time in previous hackathons. Then we added a concept called “channels” – analog to TV channels. A channel is associated to a Chromecast receiver and displays a configured subset of slides, tailored at a specific office or department in a given office. Then we added a news ticker API, that broadcasts messages to various channels, which are then displayed in a “CNN-style” news ticker banner on the bottom of the screen.
This ticker is used to display office or company-wide announcements like “mail have arrived” or “lunch is here” (there is also an “everybody” channel). Next, we fulfilled a wish to directly access specific data by adding a nice interactive menu for web browsers that allows a user to switch between any channel or slide. Lastly, we added the greatest innovation of the current time – as you might have already guessed – a dark theme. Every app currently needs it and Dashmovin is now one of them! Our Chromecasts are configured with their location and automatically switch to the dark theme at sunset and back to the light theme at sunrise.
Future plans: As with almost every software project: improve and extend. Adding new slides with additional data and roll out to more offices.
Hackathon Project #2: Java Native with JLang
Goal: When it comes to compiling java to native – GraalVM Native Images are the way to go, but that is far from the only way to do that. With this project, we were trying to integrate java into the LLVM compiling landscape.
Short description of the process: After checking for existing tools we found two contestants Vmkit and jLang. Vmkit has been discontinued for quite some time, therefore, we choose jLang. jLang needs to be compiled from a source. However, compiling any tool from source can be quite tangly and jLang was no exception.
Results: After setting everything up we were able to compile Java code to the LLVM intermediate representation. But getting the IR is only part of the story a lot of internal libraries and JVM functionalities are needed even for the most simple of programs. Luckily jLang composes a shared library that contains most of the needed dependencies. So we only need to fire up clang link to the shared lib and voila there is the executable.
Unfortunately, jLang is missing some core features like synchronization and a few reflection calls – and though the performance is terrible, we still managed to get a “Hello World” program working.

Hackathon Project #3: Content production model for our B2B SaaS organization
Collaborator(s): Markus Jenul & Joshua Shulman (ft. Graphic Designer – Catalin Mihut)
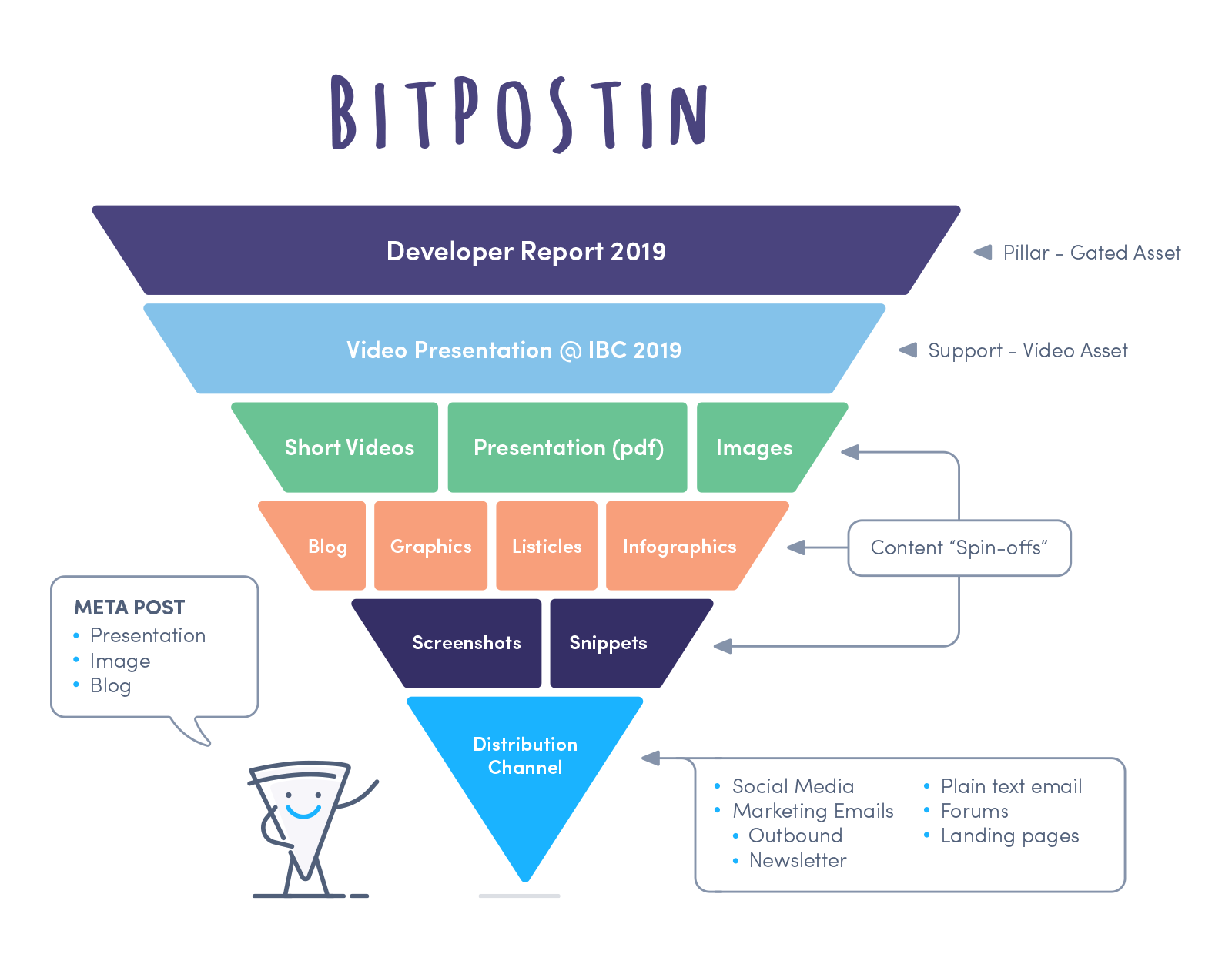
Goal: Display the massive output possibilities of the content team when we have the right assets on hand. To do this, we applied the Gary Vaynerchuk content production model (we highly recommend checking it out to improve your content stack).
Short description of the process: We took this Hackathon as an opportunity to really test our output capabilities using one of our most engaging (based on social) gated asset pieces, our 2019 Video Developer Report, and stripping it down into “micro-content” that’s optimized for distribution across multiple digital channels. In our process, we were able to plan and create five new types of content (at least for Bitmovin): Polls, Graphics, Text Snippets, Slides, and Audio (Podcasts).

Results: Our original Hackathon plan was to create ~20 pieces of content to distribute throughout the last week of November, but through our diligence in planning (largely tied to the method of distribution) we were able to create 44 pieces of content in total! This includes blogs, social posts (follow us!), and various outbound email campaigns.. Distribution and creation at this scale may be limited for the time being due to resources (manpower), but our most valuable takeaway was that we were able to create a repeatable process for future “Pillar” content.
Future plans: Although not live or scheduled at the point of this blog’s publication, the content team plans to distribute Audio, Video, and Instagram content in the very near future. As we refine our processes and planning capabilities, we’ll only be able to create more and more content. We have two major rules on our team – 1) Always be testing and 2) Context is king. We’ll constantly run new experiments to determine what’s working best and what’s worth investing our time into.
For our team, the type of content is of utmost importance as our audience is quite niche. Bitmovin is a SaaS B2B organization so we need to ensure that we provide the most contextually relevant content at all times, we can’t push products or sentiment the same way that a consumer-oriented organization might – we require higher complexity information to reach our audiences. So keep your eyes peeled! Per our newly defined model – we plan on releasing our process slide deck as well as follow-up “meta-post” around this model in the very near future as Micro-Content!
We had many other excellent projects in this quarter’s hackathon, so great in fact, they are withheld from our blog due to patent applications! We wish the best of luck to our Bitmovers and thank all of the participants! Interested in joining our team? We’re hiring all around the world and for almost all of our teams! Check out our career page to find the right position for you!
Did you like our post? Check out this other great content!