Thumbnail Preview Support
Overview
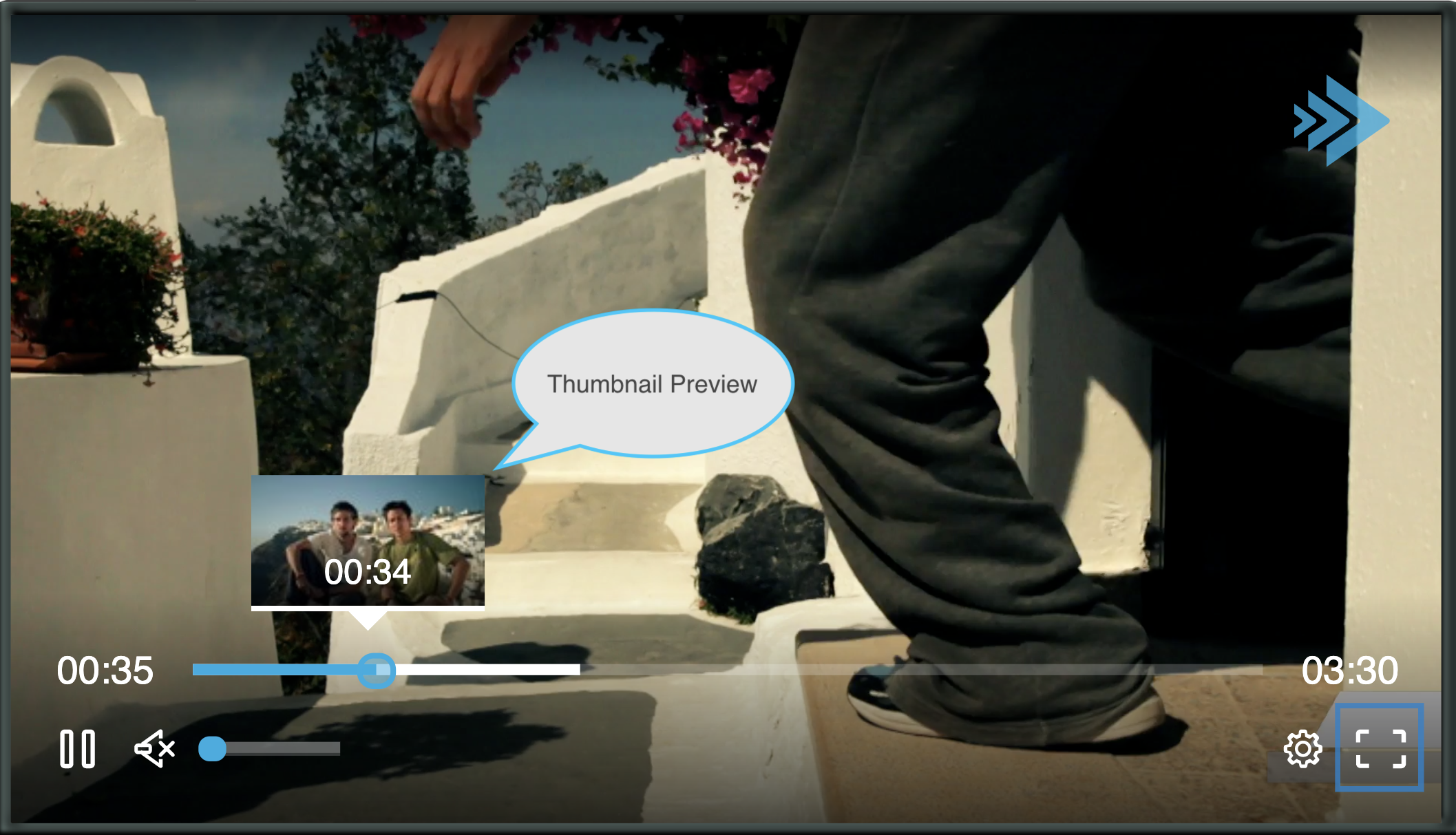
The thumbnail preview feature of the player presents the viewer with a thumbnail view of image corresponding to specific playback position in relation to the content being watched. The preview is presented when scrubbing/seeking forwards and backward through the content. Below is a screenshot of thumbnail preview.

Thumbnails can be created in number of ways by encoders and the format required very much depends on the platform. Below we outline the available formats and support across our Player SDKs as well as our encoding services in conjunction with our player SDKs
Compatibility
| Player SDK/Platform | WebVTT with JPEG/PNG images/sprites + HLS/DASH | DASH-IF IOP Image Adaptation Set | HLS Image Media Playlist | HLS I-Frame playlist | DASH/HLS with BIF(Roku-specific) |
|---|---|---|---|---|---|
| Web | ✅1 | ✅2 | ✅1,2 | ✖ | – |
| Android/AndroidTV/FireTV | ✅1 | ✅ | ✅1 | ✖ | – |
| iOS (Bitmovin UI) | ✅1 | – | ✖ | ✖ | – |
| iOS (System UI) | ✖ | – | ✖ | ✅ | – |
| iOS (Custom native UI) | ✅1 | – | ✖ | ✖ | – |
| tvOS (System UI) | ✖ | – | ✖ | ✅ | – |
| tvOS (Custom native UI) | ✅1,3 | – | ✖ | ✖ | – |
| Roku | ✅1,3 | ✅1,4 | ✅1 | ✖ | ✅1 |
Legend
✅ supported | ✖ not supported | - restricted by platform
1 : Not supported for Live - Supported for VOD only
2 : Not supported for Safari browser
3 : API to retrieve thumbnail for specific time exists. Rendering thumbnail needs to be implemented by application in custom UI
4 : Only supported with default Roku UI
WebVTT with JPEG/PNG images/sprites
This format consists of WebVTT files referencing JPEG/PNG images or sprites and also providing mapping information to a specific time range in the media corresponding to the referenced image or section of a sprite. This format is agnostic of the stream protocol HLS or DASH. Player SDK downloads the image and exposes the image URL and timing information via an API which is used by Default Bitmovin player UI to render the thumbnail image on progress timeline when user seeks/scrubs forward and backward. The information provided by API can be used to do render thumbnails with a custom UI as well. Please check out details of this format here
Demo/Sample : https://bitmovin.com/demos/thumbnail-seeking
Sample WebVTT thumbnail : https://bitmovin-a.akamaihd.net/content/MI201109210084_1/thumbnails/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.vtt
DASH Image Adaptation Set as specified in DASH-IF IOP (in-manifest)
This format consists of DASH AdaptationSet with @contentType="image" as specified in DASH-IF IOP specification in section 6.2.6. Tiles of thumbnail images. AdaptationSet for thumbnail images provide timing and addressing mechanism as for other AdaptationSet for audio and video, allowing mapping of images (or sections in the sprite) to the specific time ranges for playback.
HLS I-Frame playlist
This format is based on standard HLS specification as defined at rfc8216 . This is a traditional approach, where the I-Frame playlist provides a sparse track of video frames for a client to use during trick-play and seek operations. The format currently specified by HLS is a coded video I-frame. Since it refers to coded video I-frames, additional video decoding resources are required to process these I-frames for display, which can be problematic in some cases.
DASH/HLS with BIF (Roku-specific)
This is a Roku specific thumbnail format. The specification can be found in Roku documentation under section BIF file specification. This format is not used on other platforms.
Updated 4 months ago